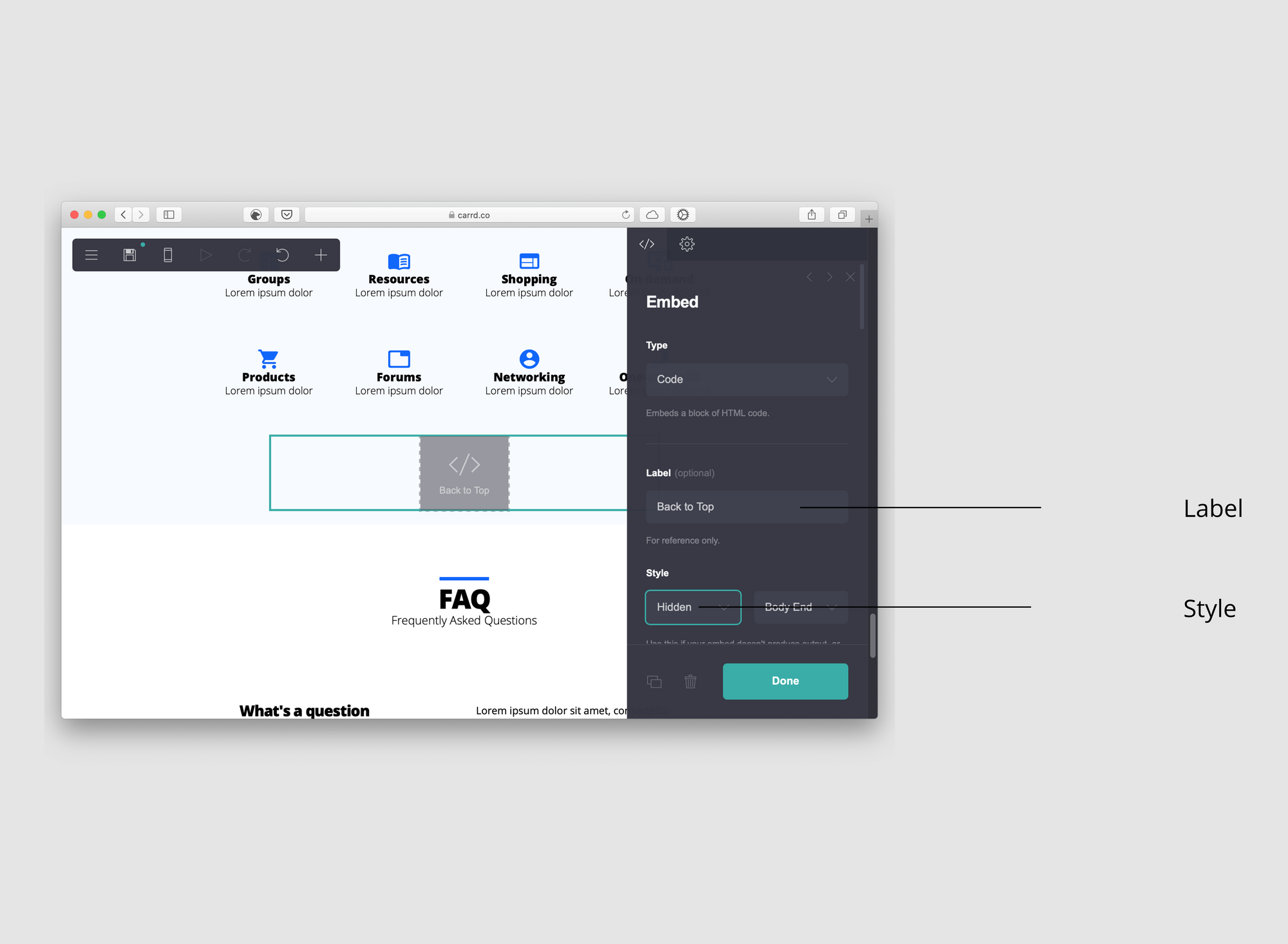
For people who have difficulty making a carrd now you want people to be able to access this second page and in order to do that you have to embed the section. Using a template will allow you to quickly make a lot of professional-looking cards at onceStep 2 Search for business card templates.
For example creating full-screen site menus adding modal-style confirmations to forms and even building.

How to make sections on carrd. 0 4px 8px 0 rgba0 0 0 02. There are templates for horizontal and vertical cards. 18112019 over in the paintbrush tab youve got two sections.
22022020 To create the main section we will use the following code after the side menu. When someone clicks on it it will bring them to the second section. Class col-md-9 ml-sm-auto col-lg-10 px-4.
Add a background color to the button if it is clicked on add the active class with JS and when you move the mouse over it hover. You can also create a new Section using the keyboard shortcut Tab-N. You can create a section on any list project on your mobile device.
You can do this in multiple ways. This adds the card. This will bring up a variety of free templates that you can use for business cards.
600px column width. Click Control to create a new Control element. Heres how its used.
01022020 About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy. Main role main. Heres what mine ended up looking like.
If playback doesnt begin shortly try restarting your device. Safety How YouTube works Test new features Press Copyright Contact us Creators. How to Create Bootstrap Card Hover Effect jQuery In this tutorial we are creating bootstrap hovercard effect with jquery.
Style the counter cards card box-shadow. Videos you watch may be added to the TVs watch history. Create a Section for list projects on mobile.
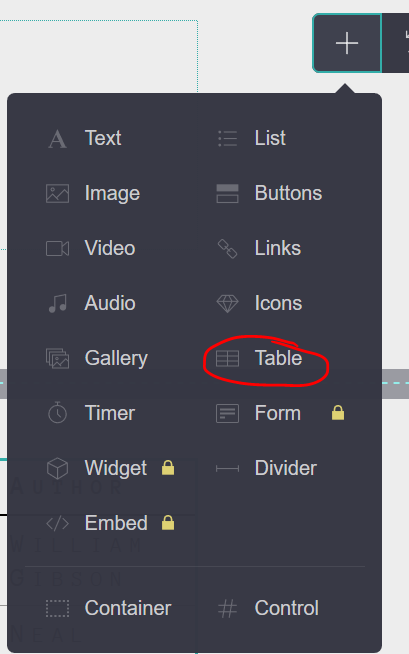
At the heart of the Sections concept is the Section Break a special Control element that marks where a section begins where it ends and what elements should belong to it. Menu and select New. Table and text the table section gives you options like style minimal or grid style width border color and padding.
Youll be creating a new document from a business card template. 05112020 Step 1 Click the File. Sections allow you to divide a site into named regions sections that can be linked to and switched between to simulate the effect of having multiple pages on a one-page site.
Add a section. Sections are also versatile enough for more creative uses beyond just simulating pages. The point is whatever you choose.
Great now we can add a heading and table. F1f1f1 Responsive columns - one column layout vertical on small screens media screen and max-width. The text section gives you all the same text options as the text element gives you.
Use the search field in the new document creation window to search for business card. You could embed it onto an image an icon or just a simple link.

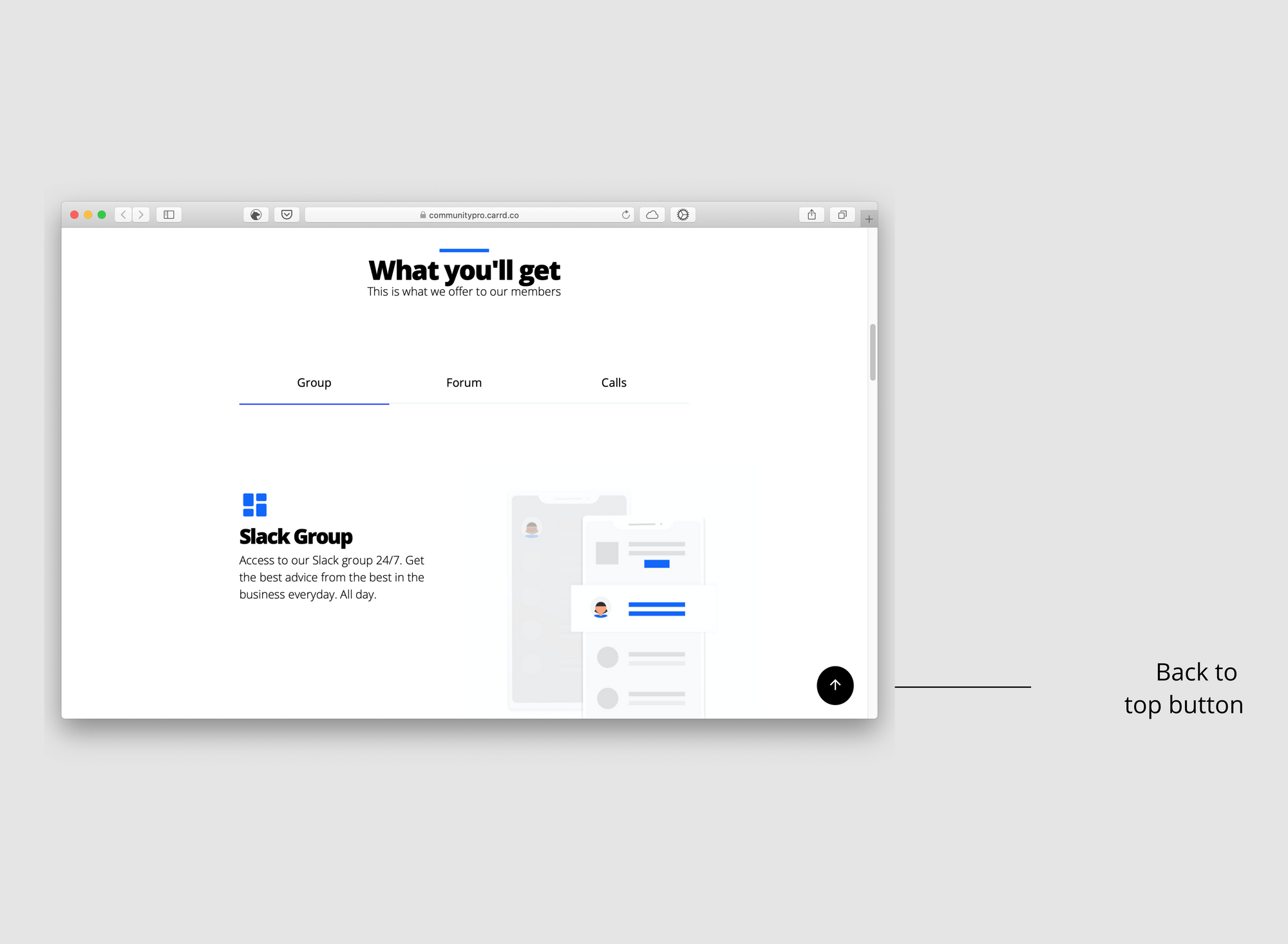
Tutorial Make A Back To Top Button On Your Carrd Co Website

Tutorial Make A Back To Top Button On Your Carrd Co Website

Reqs Closed On Twitter In 2021 Carrd Co Carrd Inspo Carrd Inspiration
How To Make A One Page Website Using Carrd
How To Make A Simple One Page Website Using The Carrd Site Building Platform Business Insider Mexico Noticias Pensadas Para Ti





0 comments:
Post a Comment