18112019 and dont forget to save. Sections allow you to divide a site into named regions.
Has the symbol.

How to make carrd buttons work. Simply create your free Button in the editor dont worry theres no code. Click Control to create a new Control element. This will uniquely identify the section and allow you to link to it see below.
Pugazh Apr 23 15 at 1135 Is it possible that you want to run a function from the js-file when the button is pressed instead of opening the js as a link. Press the button in the top left depending on your device it might be the top right corner of your screen step 2. 12102020 hello youtube breakdances i am here to give you all a little tutorial on how to make buttons on carrdco.
At any point during the process you can shiftclick that same savepublish button and itll quick-save all your progress. Sections are also versatile enough for more creative uses beyond just simulating pages. So you can edit the existing.
You start tweaking by clicking on the element you want to modify. If you want something text buttons images to always remain on the screen add a control and change its type to headerfooter maker. For example when you click on certain text a panel shows up on your left side.
Add whatever you want to keep on top OR below it to make it work see pictures. For example creating full-screen site menus adding modal. Push once its on Push again it wont turn off and will go to sleep mode instead.
Give it a short descriptive Name composed of only lowercase letters numbers and hyphens eg. 03062020 heres a really easy and simple carrdco tutorialmy other carrdshttpsh4echncarrdco mobile friendlyhttpsiccrvcarrdco this one isnt done yeth. Adding a Carrd Button widget to your site is quick and easy with POWR.
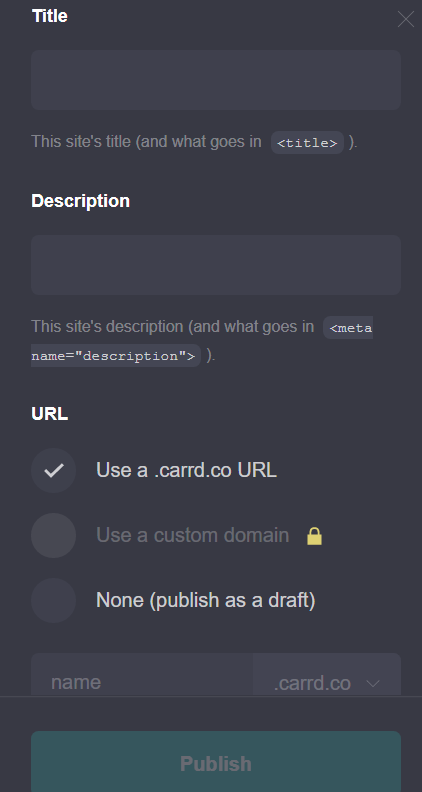
Is in the same locationfolder where you have the code file. A list of controls will drop down. If you want to change any of your settings for your card like the url title or description you can click the savepublish button rather than shiftclicking and itll bring back up that menu.
Keep the same button pressed for around 3 seconds and the laptop shuts down as if the power was literally cut off. I am in no way affiliated with their team this. Sections that can be linked to and switched between to simulate the effect of having multiple pages on a one-page site.
23042015 Make sure the file dg-quiz-makerjs. On modern devices like laptops the power buttons work differently. POWRs library of website plugins is designed to help you get more sales increase engagement on your Carrd site and save you time.
These buttons surely have a more complex mechanism than just connecting or. Either start with a Button template or create your own Button app with your own design. Carrd supports Markdown a markup language that allows you to format text.
Set Type to Section Break. At the bottom there should be an option that says controls.

Carrd Connect Your Domain Or Subdomain To Carrd Hiroko Io

Folder Themed Carrd A Quick Tutorial Youtube

Cara Mudah Membuat Website Dengan Carrd Co Infoteknikindustri Com

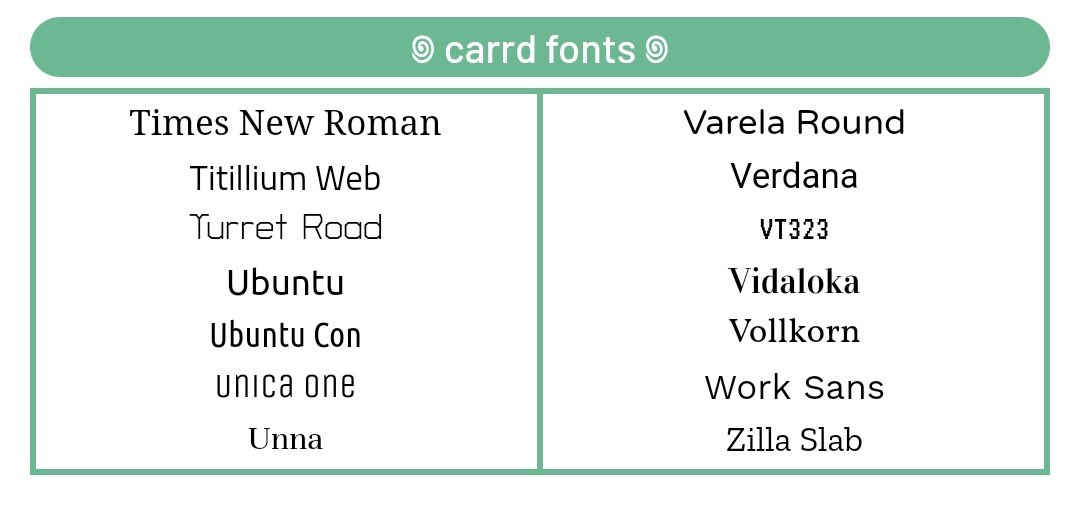
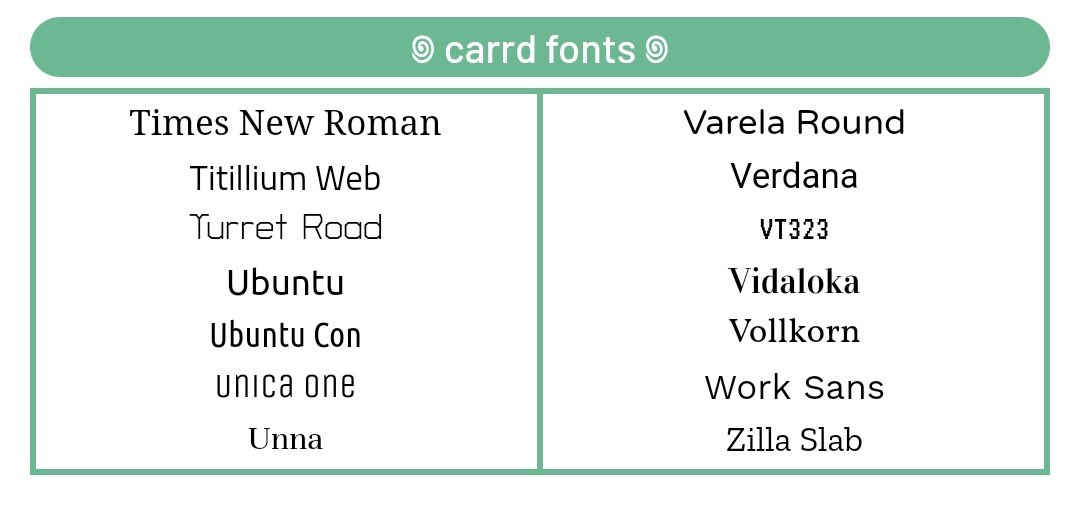
Carrd Helper On Twitter Carrd Font S

Using Sections Documentation Carrd





0 comments:
Post a Comment