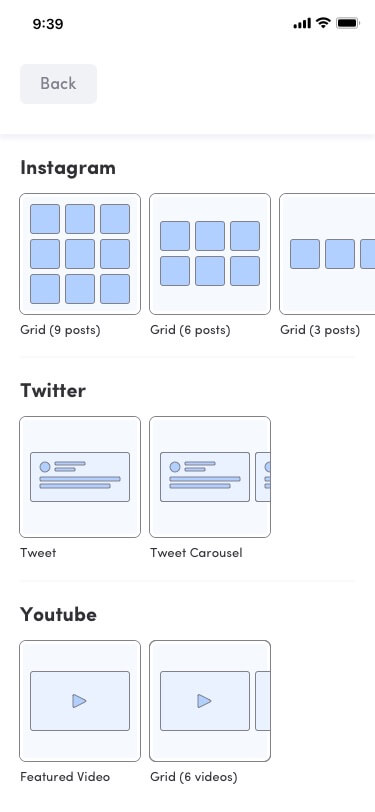
A fantastic card idea for birthdays or Mothers Day. 03052020 TRY CARRD FOR FREE httpsbitlytrycarrdCARRD CRASH COURSE httpsbitlyCarrdCrashCourseOn Carrd you arent restricted to only one page of inform.
Create a new vote when the NEW VOTE.

How to make buttons on carrd. Fixing Button and Links setting the. Adding a link is another option that is pretty straightforward but i will still explain it incase there is anyone who is completely new to making a carrd. There should be an option that says link.
Style the button and place it in the middle of the containerimage. At the heart of the Sections concept is the Section Break a special Control element that marks where a section begins where it ends and what elements should belong to itHeres how its used. I had some trouble figuring it out at first but i absolutely love it now.
Give it a short descriptive Name composed of only. Use a variety of buttons to create pretty flower embellishments for a handmade card. A list of controls should drop down.
0 4px 8px 0 rgba0 0 0 02. To add the Button card to your user interface click the Lovelace menu three dots at the top right of the screen and then Edit Dashboard. Once you get the hang of it its pretty dang user-friendly and its.
Sections that can be linked to and switched between to simulate the effect of having multiple pages on a one-page site. Another option is to use mt-auto auto top margin on the button which will push it to the bottom of the Card. All options for this card can.
If reqbodyactionactionMethodName upvote var count parseIntreqbodyactionparameters0value. This will make the flexbox alignment classes work. Sections are also versatile enough for more creative uses beyond just simulating pages.
Click the button on your screen. F1f1f1 Responsive columns - one column layout vertical on small screens media screen and max-width. Message createMessagereqbodyuserdisplayName count 1 true.
Has a picture that looks like a paperclip. This adds the card. Style the counter cards card box-shadow.
If reqbodytype CARD_CLICKED Update the card in place when the UPVOTE. Adding Button and Links adding the HTML for inline links and closing buttons. Because of this you need to add d-flex flex-column to the card-body.
600px column width. 26112020 Clickable Card you can click the whole card to go to the link destination. This doesnt do anything as they are still covered.
For example creating full-screen site menus adding modal. This is just one of. Set Type to Section Break.
Click Control to create a new Control element. This time for making a carrd. Click the Add Card button in the bottom right corner and select Button from the card picker.
Sections allow you to divide a site into named regions. Another tutorial for the folks in the artistsclub discord server. By default the card is displayflex but the card-body is not.
21052021 message createMessagenobody 0 false.

Carrd Was Cool But Now People Switch To Bio Fm Here S Why
How To Make A One Page Website Using Carrd

Minimalist Theme Carrd Phone Tutorial Youtube







0 comments:
Post a Comment