Set Type to Section Break. If you want to change any of your settings for your card like the url title or description you can click the savepublish button rather than shiftclicking and itll bring back up that menu.

Tutorial Make A Back To Top Button On Your Carrd Co Website
Locate the Blog URL field and add your Carrd website URL.

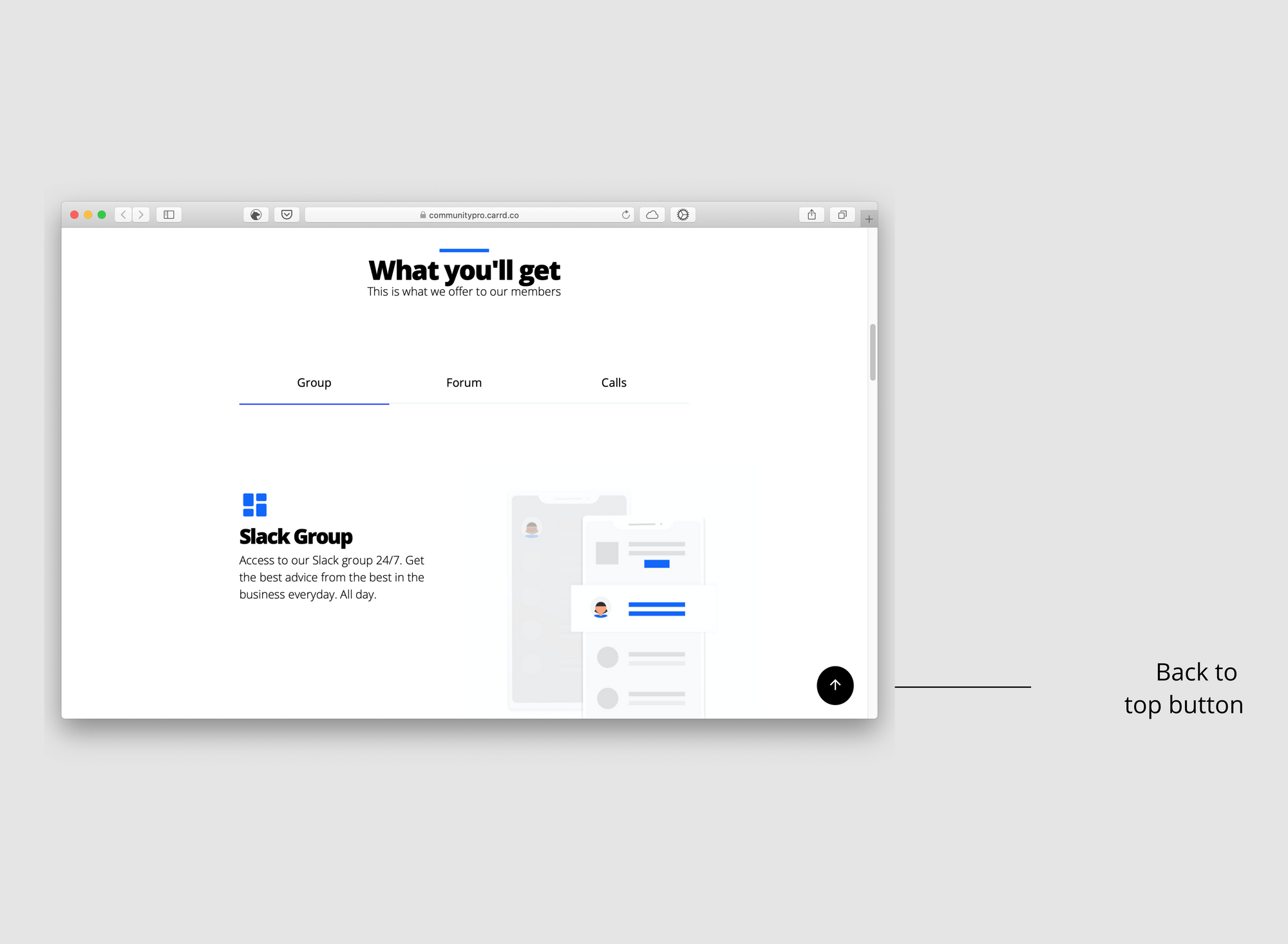
How to make a back button on carrd. This will uniquely identify the section and allow you to link to it see below. 26112020 Using a button with an aria-label to close the card makes it keyboard accessible and screenreaders wont read button x which doesnt give much information. Play with the settings until you find a appearance you like the examples shown are from some of the carrds ive made youve got plenty of choices available for the background play around with them.
The label for your link. This will add a black button with a white arrow. Copy and paste the following code in the Code field.
If you dont have an Apple Cash account learn how to set one up. Say a lot with a little When you see a Tweet you love tap the heart it lets the person who wrote it. Next head back over to DropInBlog again and select Settings from the main navigation.
For example creating full-screen site menus adding modal-style. Sections that can be linked to and switched between to simulate the effect of having multiple pages on a one-page site. Element of the button type.
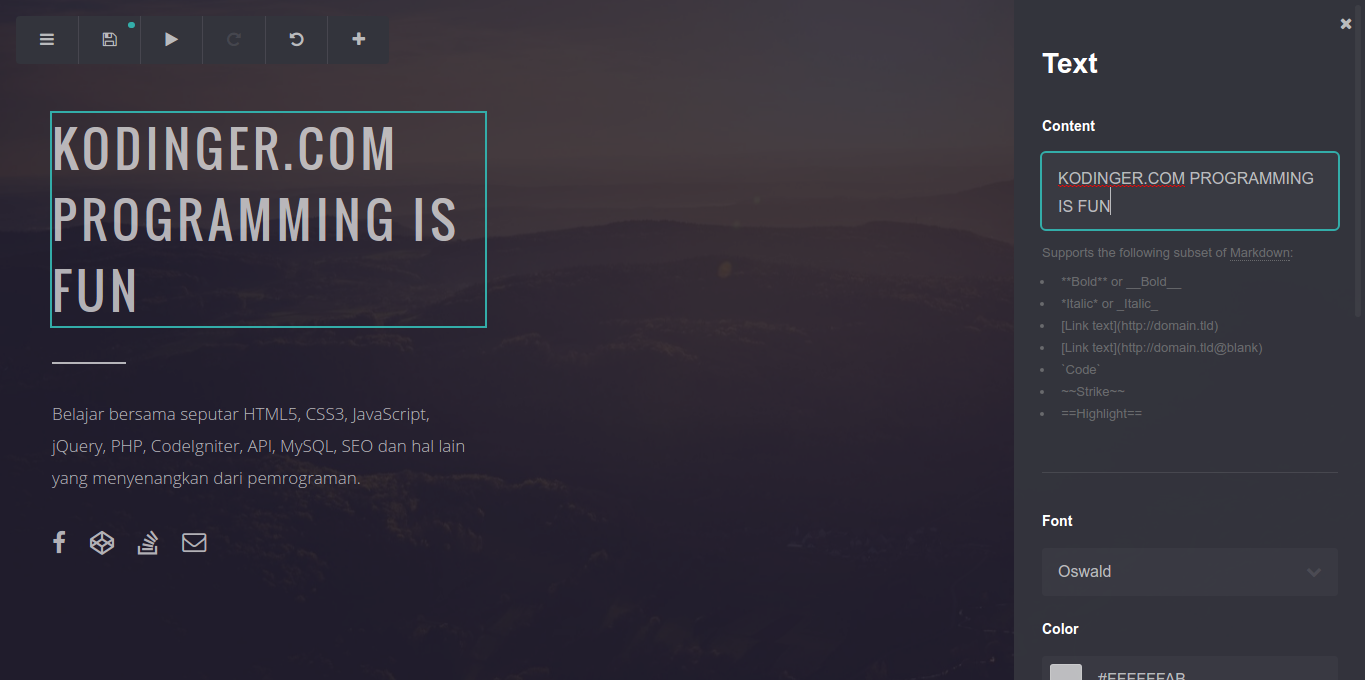
You want to first decide the style of you carrd. The result looks like the button below. 29012021 Hover over the profile pic and click the Following button to unfollow any account.
Define your landing page goal and stick to it. 31122017 Here we create the button using a form. Is the place where all your textimages will appear on.
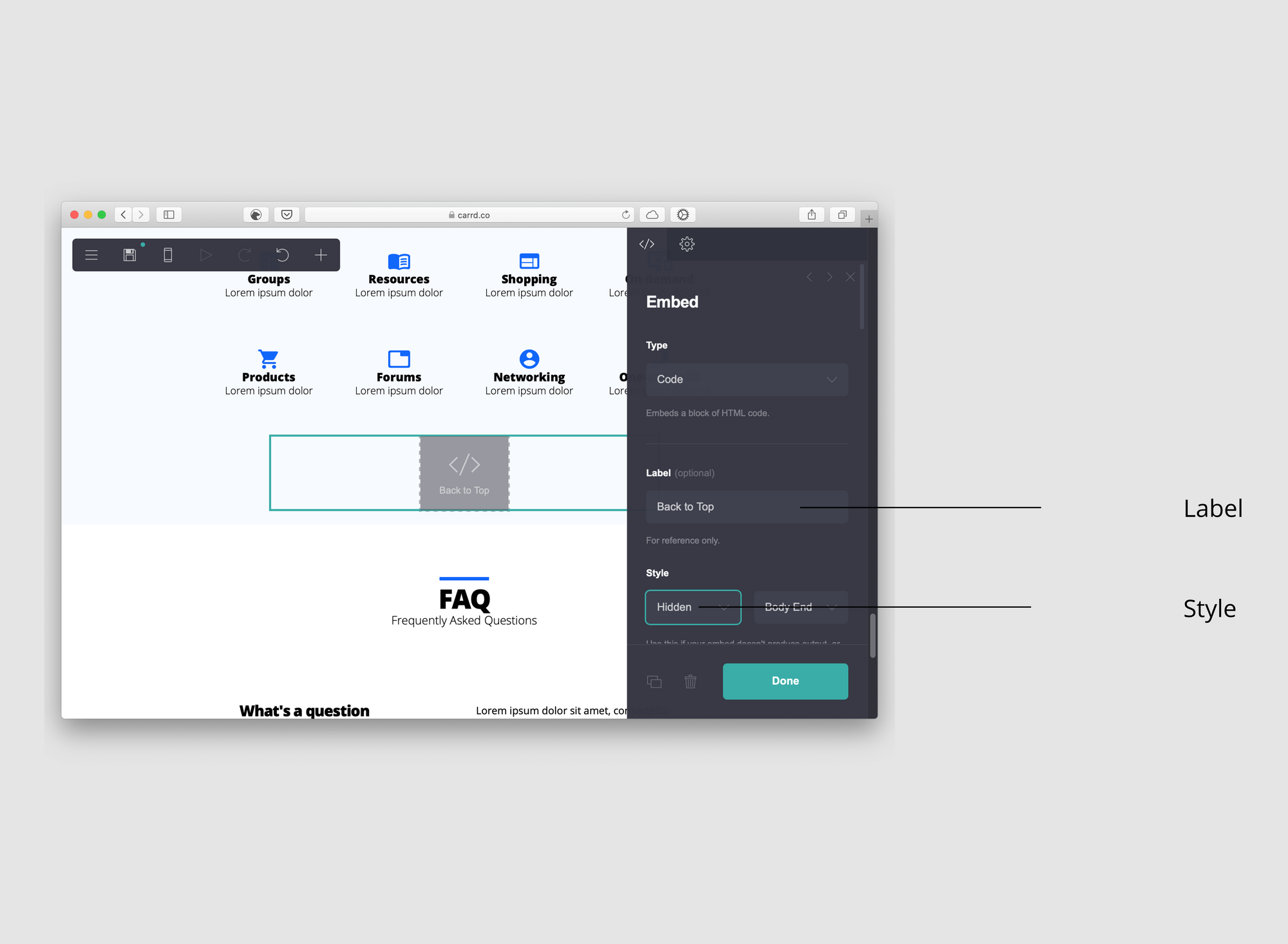
Label it Back to Top and change the style to Hidden. Could you add the final HTML code of the button to your question. 04092020 Open your Carrd project and insert a new Embed element on your Carrd project.
To view your payment history follow these steps. You can add the Embed anywhere on the page. Next you specify the button link button color and lots more Carrd Timer Tutorial.
Has a picture that looks like a paperclip. Positioning each list item relative makes sure all positioned elements are contained in it. Click the button on your screen.
Yulio Aleman Jimenez Feb 8 18 at 249. See your payment history. If you click it you go back to the previous page in your history.
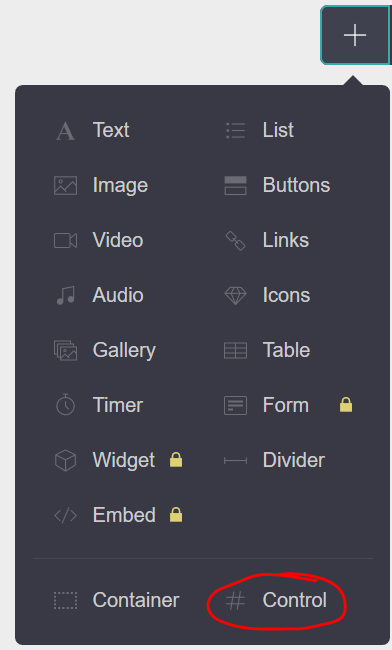
Element containing an input. Give it a short descriptive Name composed of only lowercase letters numbers and hyphens eg. Click Control to create a new Control element.
Click on the Embed element. Making the whole card clickable. First of all we want to design a Card for a certain use case in our example lets say we make a Card that shows you Sales leads from a CRM.
Add to your page with that information you can write your own CSS for that button. At any point during the process you can shiftclick that same savepublish button and itll quick-save all your progress. Insert the following HTML into your web page.
Make an Adaptive Card design. 09072021 To add a button in Carrdco just click on the button in the editor and select button in the dropdown menu. Make the label whatever you want.
18112019 and dont forget to save. There should be an option that says link. 13012021 Have your own customers answer those doubts in a testimonial to add legitimacy to your offering.
Sections allow you to divide a site into named regions. An effective Landing Page should only have one objective not many. Sections are also versatile enough for more creative uses beyond just simulating pages.
Adding a timer in Carrd is very easy and comes useful if you are making. In our example we will use Hubspot for this but as youll see below most other services will work the same way. 15082019 Alternatively you can add a flip-card class on your frontback buttons and change the jquery selector to target that class instead of targeting the.
Hit Save all changes in the DropInBlog settings and. A list of controls should drop down. 24052021 Tap the Back button then authenticate with Face ID Touch ID or passcode to make a payment.
Idk lmao step 3. Once youve added the code hit the Done button just underneath the textarea. 07022018 You can use the code inspector fo the browser to see whats the exact HTML code that the button button data-selly-productc2f270b2Paybutton.
There should be options that say label.

Cara Mudah Membuat Website Dengan Carrd Co Infoteknikindustri Com

Buat Website Responsive Gratis Dengan Carrd Co By Nauval Medium

Folder Themed Carrd A Quick Tutorial Youtube

Tutorial Make A Back To Top Button On Your Carrd Co Website

Tutorial Make A Back To Top Button On Your Carrd Co Website



0 comments:
Post a Comment