Const gridStyle width. Lets add some elements to our container.
Select a layout widget.

How to make container horizontal carrd. Card title. Set Type to Columns. Optional Adjust the widths of the columns as needed or add additional columns up to four.
Two-column layout meaning it will result in a 5050 split on all screens except for extra small screens which it will automatically stack 100. Div article section header footer form and more. In bootstrap by using utility classes we can create responsive horizontal cards.
You can use Bootstrap offset classes to horizontally shift columns left or right. Content CardGrid. The HTML is pretty simple.
14082019 Option 1 Bootstrap Offset. CardGrid style gridStyle. We will create a basic grid system that starts out stacked on extra small devices before becoming horizontal on larger devices.
To scroll a Flutter ListView widget horizontally set scrollDirection property of the ListView widget to Axishorizontal. I am Centered Horizontallyh3. 06122017 First off make card a flex-container.
18112019 you can drag-and-drop the text element that says Nothing here yet. By default there is a break when the width of my container is greater than the screens width. Import Card from antd.
24042018 In below the example I have created a simple card with image title content and button. 13012017 I have a container with a card-desk inside. Flex Then style card--content as follows.
Click the container to select it then hit that plus button again. This will split the container into two columns of equal width. 09072021 How to create the layout.
Content CardGrid. The following example shows a simple stacked-to-horizontal. I would like my container to stretch horizontally as long as I plug new cards inside an horizontal scrollbar should appear at some moment.
Cards include so many options for customizing their backgrounds borders Header footer color etc. CardGrid style gridStyle. Content CardGrid.
CardGrid style gridStyle. Line 3 ensures that the width of each card is never less than 200px. Flutter ListView Scroll Horizontally.
CardGrid hoverable false style gridStyle. This arranges the items side by side horzontally. And bootstrap creates a second row beside with the remaining cards.
To delete any element click on it and then hit the little trash can icon on the sidebar that pops up. The w3-container class adds a 16px left and right padding to any HTML element. Bootstrap Cards Bootstrap cards provide a flexible and extensible content container with multiple variants and options such as styling the Tables stacking multiple images horizontallyvertically making the stacked contents responsive etc.
23102018 Lets first create our container and our children divs inside of it that will scroll horizontally. Below is the code snippet to create a basic layout for showing four cards. The w3-container class is the perfect class to use for all HTML container elements like.
Note that the minimum allowed width for a column is 25. Content CardGrid. Click Container to create a new Container element.
In Flutter it takes only a few steps to put text an icon or an image on the screen. CardGrid style gridStyle. Drag and drop elements into each column.
Following is the basic syntax to arrange the items horizontally in a ListView and scroll them horizontally. You can use the below HTML and CSS code for making a simple card layout. Content CardGrid.
This is helpful when you want one column to have a max width but center it in a row. Into the container or you can just delete it. We will create a Flexbox card layout that has a row of four horizontal containers on larger screens two on medium and single column for small devices.
Horizontal Scroll CSS SliderThe white-space Method On our container we want to turn off vertical scrolling overflow-y and enable horizontal scrolling ov. Choose from a variety of layout widgets based on how you want to align or constrain the visible widget as these characteristics are typically passed on to the contained widget. CardGrid style gridStyle.
Bootstrap horizontal card example.

4 Carrd Concepts Explained Website Design By Pauline Wiles

Carrd Help On Twitter A Tutorial On How To Make This Carrd

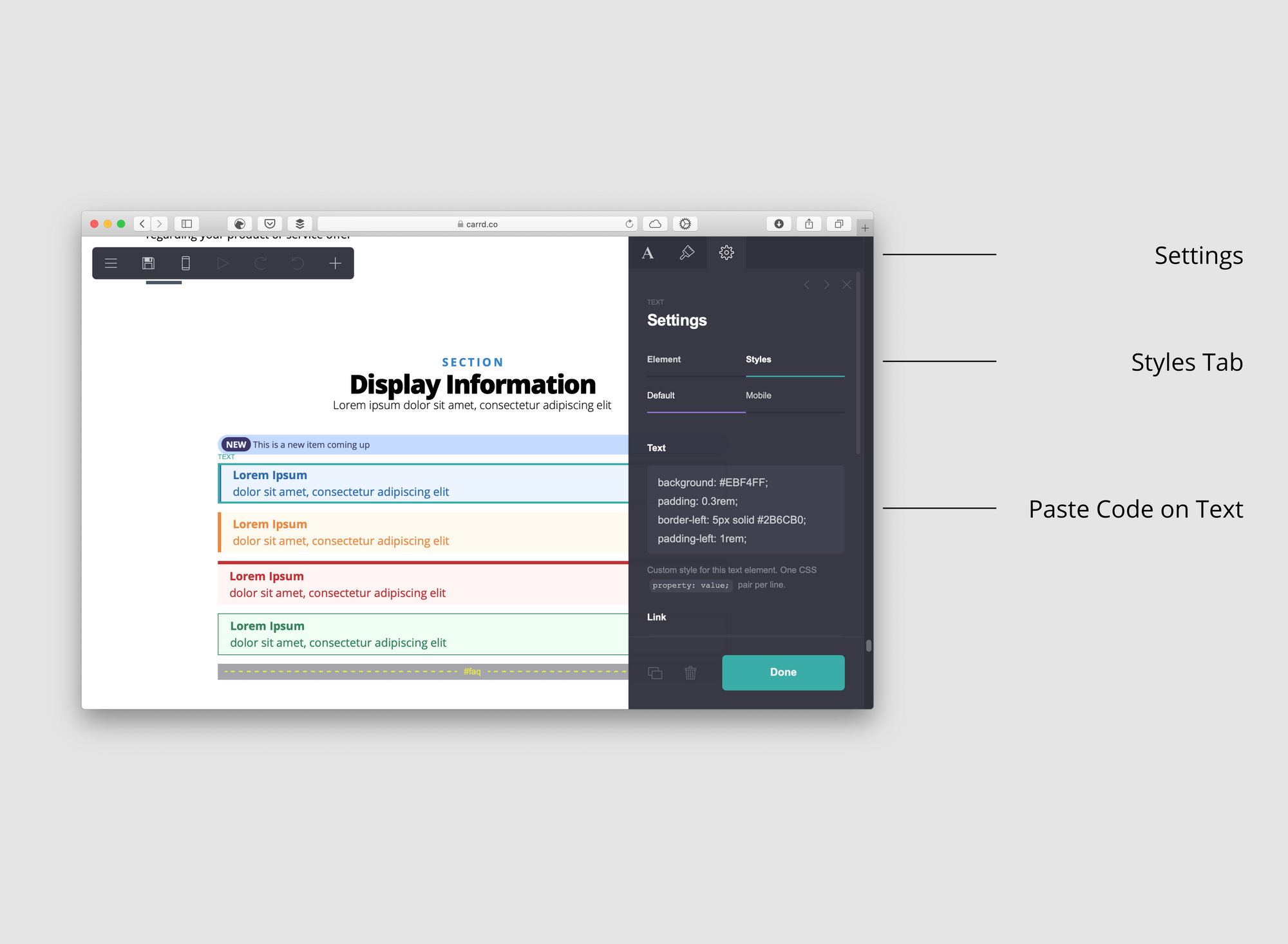
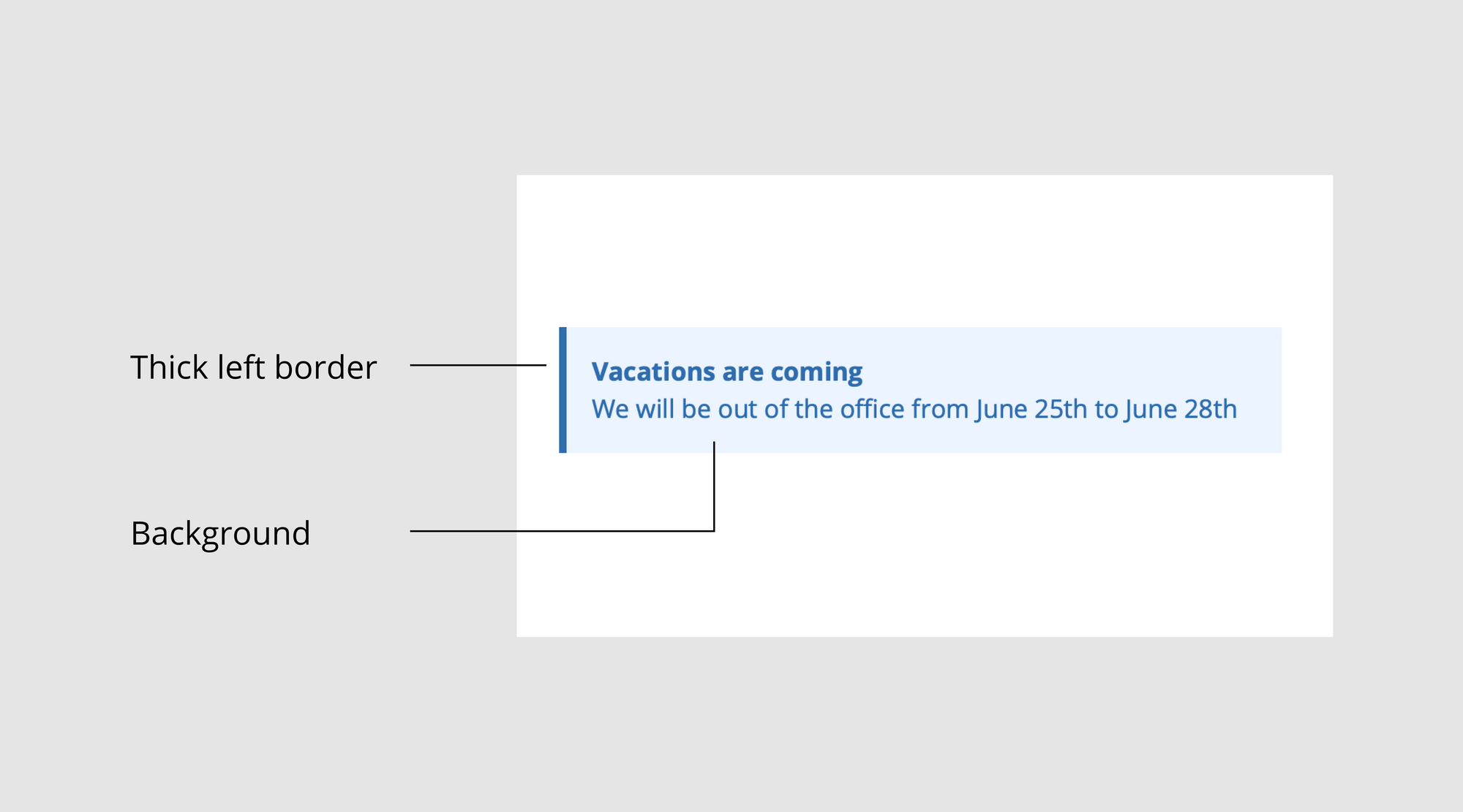
Tutorial How To Make Colored Banners On Carrd Co

4 Carrd Concepts Explained Website Design By Pauline Wiles

Chi On Twitter Head Back To Your First Container With The Playlists And Click On The First Playlist Header You Would Like To Link Follow This Format To Type Into The Link

Tutorial How To Make Colored Banners On Carrd Co

Extras For Carrd Tutorials Templates To Add Extra Design Styles Or Functions

4 Carrd Concepts Explained Website Design By Pauline Wiles

Aj On Twitter K Back To Carrd Resuming Work On Grid Columns Below But Let Me Know If There S Anything Else You Want To See Https T Co Ykh0aqnphm
0 comments:
Post a Comment